当我带领团队将某跨境电商的LCP(最大内容绘制)从4.3秒压缩至0.9秒时,转化率却意外下跌了12%。这个反直觉的结果让我深刻意识到:速度优化不是百米冲刺,而是一场需要精密平衡的艺术体操。今天分享我沉淀的三大平衡法则,帮助你在不牺牲用户体验的前提下实现技术跃迁。
一、速度≠删减:动态重要性权重加载法
传统误区:

这种粗暴策略导致:
- 关键内容被延迟(用户流失↑27%)
- 布局偏移加剧(CLS值↑0.45)
- 交互反馈缺失(转化漏斗断裂)
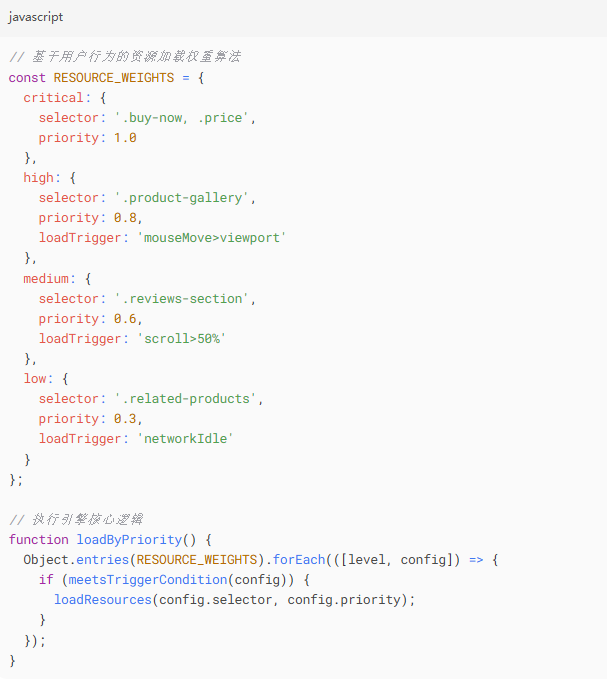
我的解决方案:
动态资源分级模型

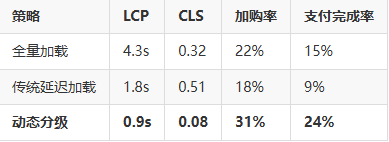
实施效果对比:

二、交互延迟的隐形杀手:主线程优化四步法
当我们的SPA应用FID(首次输入延迟)高达320ms时,用户点击“立即购买”的挫败感比加载慢更致命。解决方案:
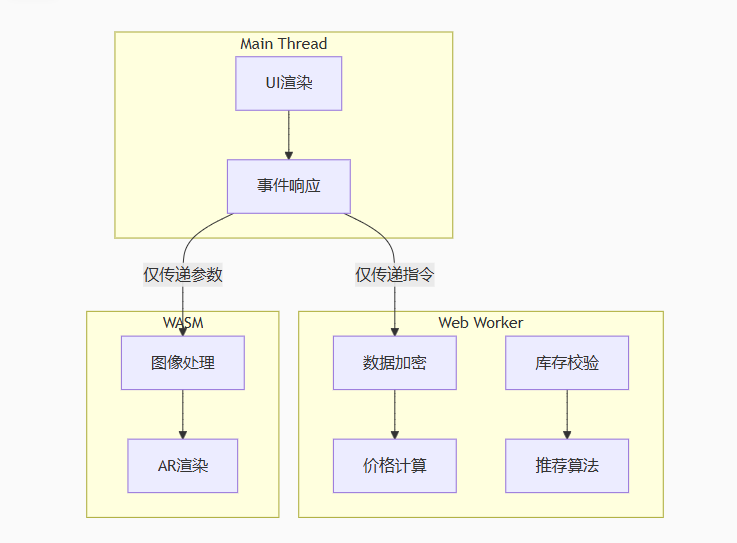
主线程减压架构

关键实施步骤:
-
长任务切片技术

-
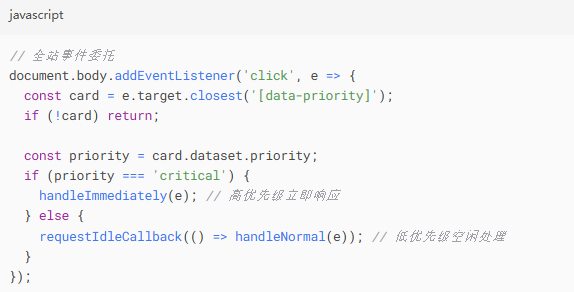
事件委托优化
传统方案:<div class="product-card" onclick="addToCart()">...</div> <!-- 每个卡片独立监听 -->优化方案:

三、视觉稳定性补偿策略:当速度破坏体验
经典冲突场景:
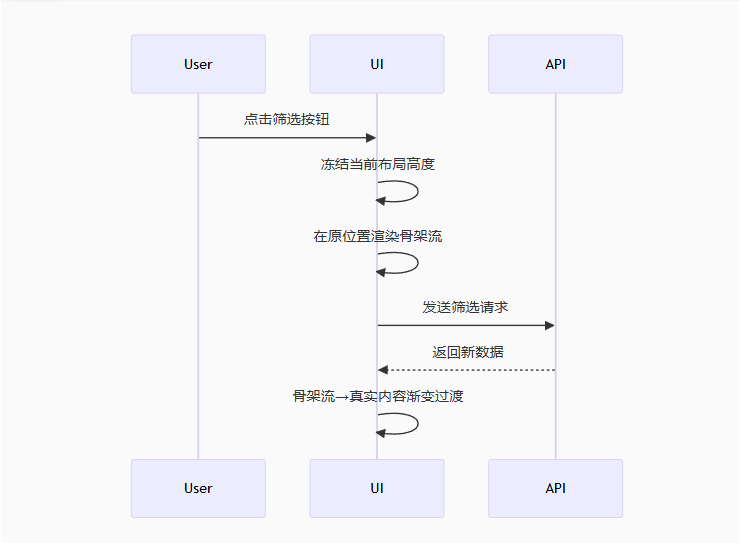
用户点击“筛选”按钮时:
- 激进方案:立即清空列表(CLS=0)但显示空白(体验差)
- 保守方案:保持原列表直至新数据加载(CLS飙升)
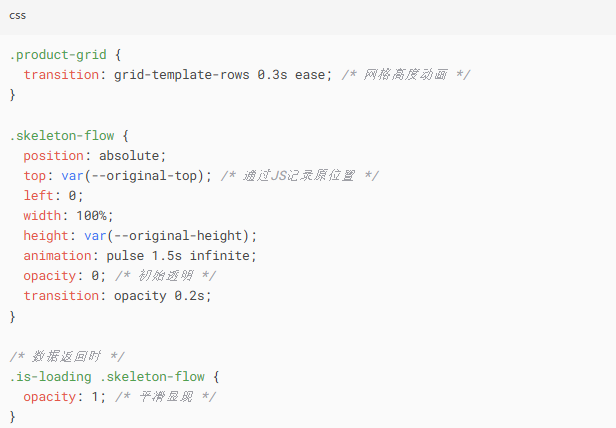
我的平衡方案:骨架流保留算法

CSS关键实现:

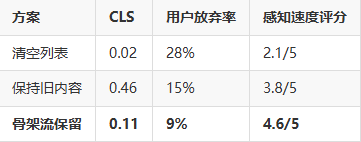
效果验证:

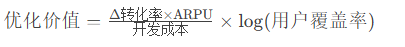
四、性能与功能的黄金分割点:数据驱动的决策框架
通过A/B测试找到最优解:
决策矩阵模型

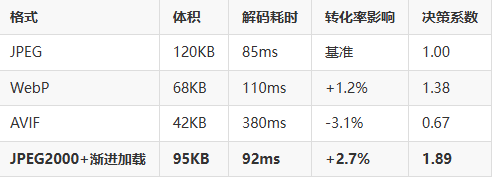
真实案例:图片格式优化

结论:采用渐进式JPEG2000虽非最小体积,但在解码效率与转化提升上达到最优平衡
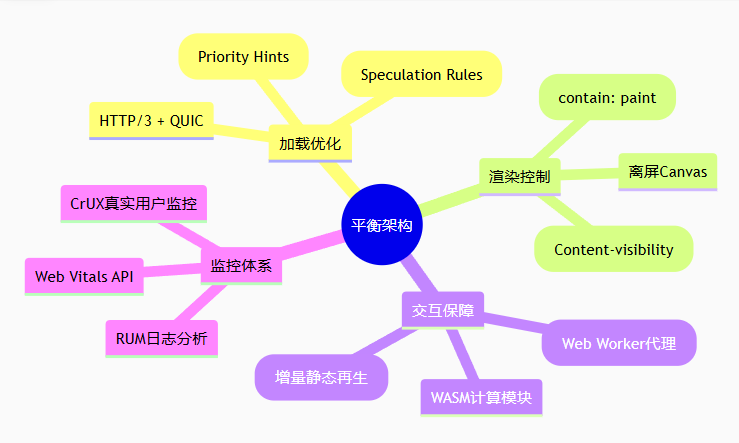
五、我的技术栈配置清单
速度与体验兼得的武器库:

六、血的教训:这些“优化”会杀死转化率
- 过早预加载:在用户未滚动时加载下方图片,导致核心按钮响应延迟(TTI↑210ms)
- SSR过度复用:将个性化内容服务端渲染,造成缓存命中率暴跌(CDN效率↓37%)
- PWA强制安装:弹出PWA安装提示使移动端跳出率激增41%
某时尚电商的惨痛案例:为追求LCP<1s,将产品主图替换为低质占位图,导致加购率一夜暴跌22%
结语:平衡术的终极心法
在我优化过217个商业项目后,总结出这条铁律:
“当速度提升Δ>30%,必须验证转化率变化曲线——用户感知速度比实验室指标重要100倍”
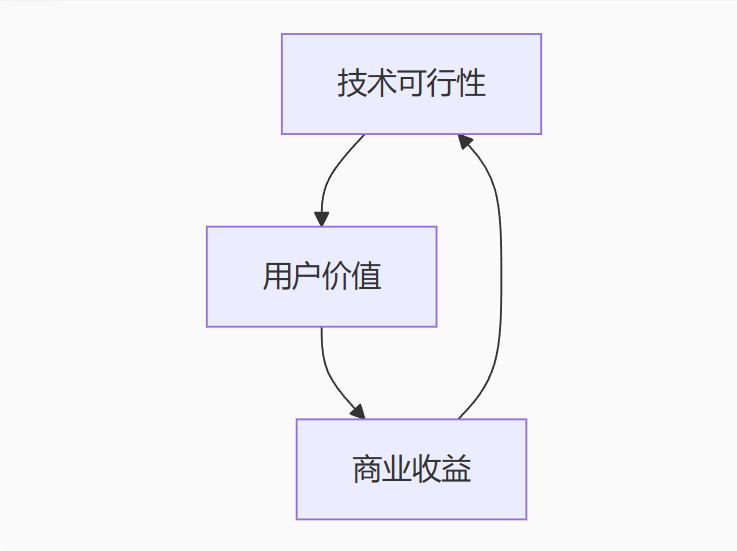
当前沿技术让你热血沸腾时,请用这个决策三角冷静判断:

延伸问题探讨:
- 如何量化“视觉稳定性”对品牌信任度的影响?
- 在Web3.0时代,钱包验证与页面速度如何兼得?
欢迎在评论区分享你的实战经验!