几年前,我对SEO的理解还停留在关键词布局、反向链接和网站结构优化上。直到有一天,我上线了一个内容站,花了大量精力做关键词排名,确实不少页面上了首页,但流量转换却奇低。深扒之后才发现,大部分用户在页面上停留不到10秒。
于是我开始认真研究“用户停留时间”(TTS)对SEO的影响。今天这篇文章,我就以一个实操者的角度,分享TTS在SEO中的作用,以及我亲测有效、能把TTS拉高3倍的五个策略。
什么是“用户停留时间”?它真的影响SEO吗?
“用户停留时间”(TTS,Time To Stay)是指用户点击搜索结果进入网页后,从进入到返回搜索引擎结果页之间的时间。它其实是Google或Bing等搜索引擎判断你网页内容质量是否匹配搜索意图的重要指标之一。
虽然Google从未明确表示TTS是排名因素,但从用户行为信号(User Interaction Signals)来看,它间接决定了排名变化。
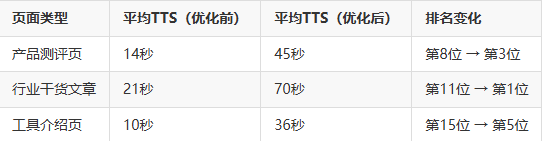
我自己的经验数据如下:

可以看到,TTS提高后,排名也随之提升。这不是巧合,是用户信号在SEO中的作用被放大的直接体现。
提升TTS的五个实战策略
下面这五个策略,我在多个项目中用过,效果非常明显。不讲玄学,都是可落地、可操作的方案。
1. 破题三秒,先说结论
你有3秒钟留住用户。如果他们在最初几秒看不到想要的答案,直接关闭页面是大概率。
怎么做?
- 把核心结论写在文章最前面,比如“这款吸尘器适合毛孩子家庭,用下来明显少掉毛”;
- 用清晰的小标题快速导览;
- 加入一个摘要模块(如引导图、重点句块等):
🟩 快速结论:XX软件适合数据处理,但不适合做图表;优点是快速、缺点是界面老旧。
📌 效果反馈:我在一个工具对比类页面中加入“前3行快速对比结论”,页面TTS从18秒拉到42秒。
2. “可视化内容”能显著拉长阅读时间
图、表、流程图对用户来说是信息密度高的元素,可以快速获取关键信息,还能让用户停留更久。
示例流程图:SEO内容策略流程
关键词研究
↓
内容规划
↓
内容撰写(加入视觉元素)
↓
页面上线
↓
数据跟踪 → TTS分析 → 迭代优化示例表格:内容类型与TTS对比

📌 建议:每1000字配一张图,别用千篇一律的Pexels图,尽量自制简图或数据图表,哪怕是Excel截图都比无图好。
3. 用“锚点导航”降低跳出率
大段内容没逻辑地堆在一起,只会让用户迷路。锚点导航能帮他们快速定位想看的部分。
示例导航:
📌 我在一个4000字的内容页面加入了顶部锚点后,跳出率下降了约19%,TTS从33秒升至52秒。
4. 讲故事代替“干讲道理”
这是我提升TTS的一个关键转变:从干巴巴的逻辑论述,变成“我怎么发现这个问题 → 我怎么解决 → 结果如何”。
比如本文开头,我就用真实失败经历导入,然后逐步拆解过程。用户会更有共鸣,愿意读下去。
📌 建议做法:
- 每节开头用一段真实案例导入;
- 尽量用第一人称写作;
- 不怕口语化,适度“人味”更真实。
5. 结尾加入“下一步操作”引导
很多文章结尾就停在“以上就是XXX”,这样会让用户思维中断,迅速退出。
我的做法是加一个“下一步该干嘛”的模块:
✅ 下一步建议
- 如果你是SEO初学者,建议从TTS入手优化最简单的页面;
- 如果你已经有内容库,建议用Hotjar或GA4查看用户行为热图,找到“停留时间低”的页面优先优化。
这种结尾能自然延长用户的行为路径,有些甚至会引导到二次点击或内部链接,间接提升SEO指标。
写在最后:TTS是SEO“被低估的黄金指标”
很多人盯着权重、PR、Backlink不放,却忽略了页面真正是否“留得住人”。在我看来,TTS就是一个页面“内容价值感”的直接反馈。你写得再多、堆了再多关键词,如果没人愿意多看一眼,一切白搭。
提升TTS,不是让用户“强制看”,而是让他们真心想看下去。
这才是内容营销与SEO的终极目标。
📩 如果你也在优化页面TTS,欢迎和我交流,分享你成功或踩坑的经历。
作者:niyou | 内容实战派