“客户问我:‘我们用了一个漂亮的模板,为什么排名还是不动?’我只能叹口气回答:漂亮≠可抓取。视觉的美感和搜索的友好,从不是同一个维度。”
一、先破个常见误区:模板不等于内容,模板影响结构
很多SEO新手以为模板只是“页面样式”或者“设计层”的东西,跟SEO没什么关系。但我想先给出一个非常明确的判断:
页面模板对SEO有根本性影响,它决定了页面结构、元素层级、加载方式、语义提示与索引控制方式。
尤其当你使用WordPress、Shopify、Wix、Joomla等CMS时,模板不仅定义了UI,还间接定义了:
<title>和<meta>的输出规则;<h1>是否正确地出现在正文部分;- 内容模块的加载顺序;
- 链接结构、分页逻辑、canonical调用;
- 模块是否延迟加载或通过JS注入。
这些都是搜索引擎爬虫在决定“收录 or 不收录、信任 or 不信任”时所依赖的关键结构。
二、CMS模板对SEO的六大核心影响点
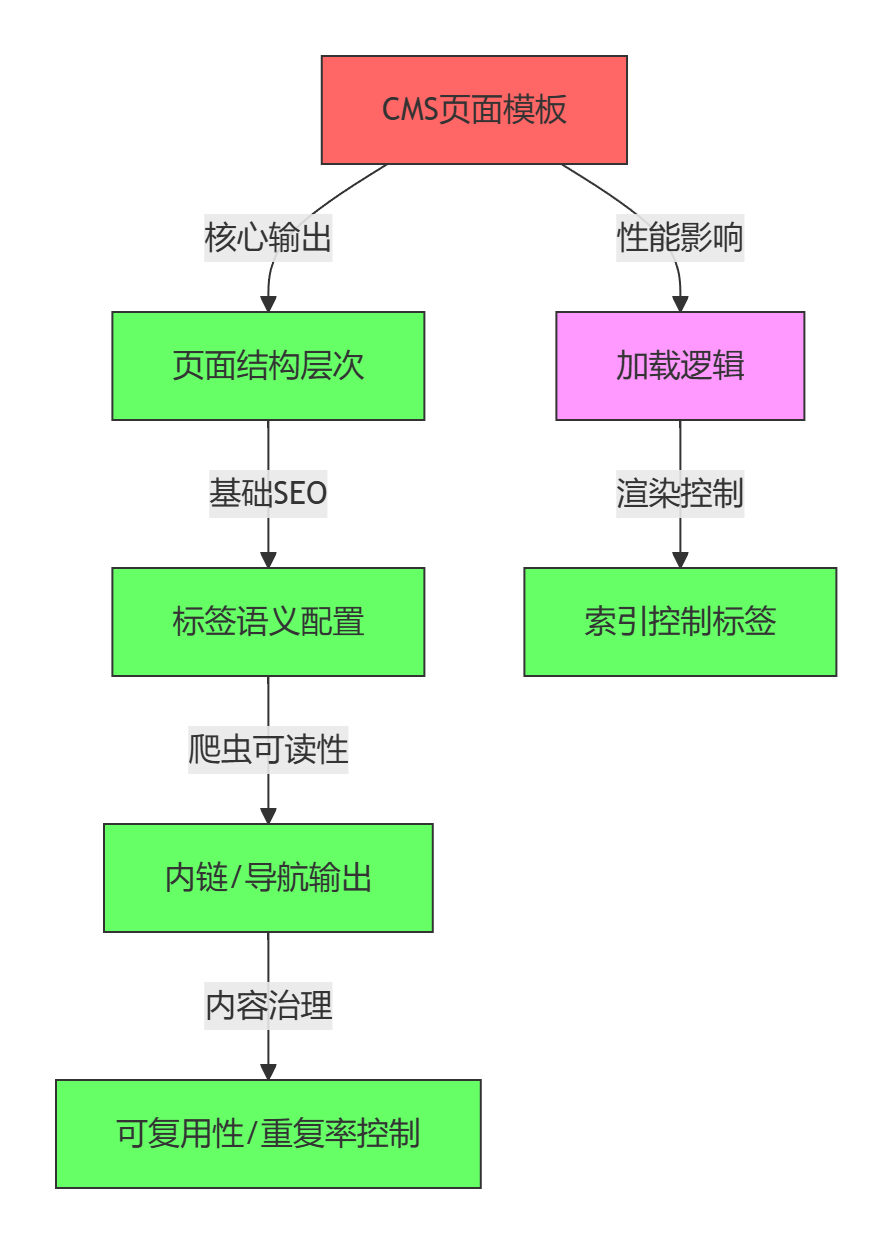
我总结了一个结构图,说明CMS模板与SEO的主要交叉点:

下面详细拆解每个部分在SEO中的实际影响:
1. 页面结构层次:HTML骨架决定抓取深度与权重分配
很多低质量模板将 <h1> 放在LOGO区域、正文部分混用 <div> 而非 <article>,这种做法直接导致:
- 主体内容无法被清晰识别;
- 多个页面结构雷同,难以做主题聚焦;
- Google误判权重中心,影响排名权重流。
✅ 建议:

2. 标签语义与meta结构:SEO核心信息是否由模板输出?
在一些轻量CMS中(例如Wix、旧版Shopify),模板会限制用户自定义 <title> 或 <meta description>,这对SEO极为致命。
此外,有些模板还会错误输出多个 <h1>、缺少 <alt> 属性,或用<span>包正文标题,严重影响抓取。
🧠 检查清单:

3. 加载方式:懒加载、JS注入、动态渲染是否影响可抓取?
我曾处理过一个站点,内容明明丰富,但Google仅收录了主页。原因是:模板使用Vue.js + client-side rendering(CSR),内容完全靠JavaScript渲染,爬虫访问时只看到空壳。
另外,如果图片懒加载设置不当(比如使用非原生lazy机制或缺少fallback),Google不会等待加载,直接忽略。
🚫 示例代码(错误):
<img data-src="img.jpg" class="lazyload" />除非使用 loading="lazy" 或正确设置 JS 解懒机制,Google 根本看不到图像。
4. 链接结构与分页输出:模板决定了站内“信息流”的可爬性
很多CMS模板存在如下问题:
- 面包屑导航缺失或无结构化标注;
- 分页(如博客列表)不使用
rel="next"/"prev"; - 类目页默认
?page=2但无 canonical 配置; - 重复列表页的URL参数没有统一规范。
🔍 分析案例:

5. 索引控制:模板是否输出 robots、noindex、canonical?
SEO结构控制的“最底层指令”,往往也依赖模板输出:
- 有的CMS模板会默认给标签页加上 noindex(好);
- 有的模板会对404页面错误输出200状态码(坏);
- 更严重的是 canonical 一律指向主页,导致整站权重归一(毁灭性)。
✅ 检查模板输出:

6. 可复用性与重复率:模板复刻出的页面是否过于一致?
CMS站点常见一个问题:一个模板复用10种用途,结果10个页面结构+内容格式都极为相似,变成搜索引擎眼中的“内容农场”。
尤其是以下页面类型常被误判为重复内容:
- 类似结构的产品页,仅差个图片和标题;
- 博客摘要页分页,无正文可读信息;
- 多语言站点结构一致但未规范Hreflang标签。
✅ 应对策略:
- 使用结构化数据丰富每页信息;
- 利用段落重写,避免模板化输出;
- 对内容雷同页面设置
noindex, follow; - 多语言页面配置规范的
hreflang属性组。
三、我如何给客户做“模板级SEO健康检查”?
在多个SEO改版项目中,我都会加入一个**“模板级结构审核”模块**,检查项包括:

四、总结:模板不是视觉外衣,而是SEO的骨骼结构
很多CMS站点SEO失败不是因为内容差,而是模板在架构层面就设了陷阱。
你永远不知道Google能看到什么,直到你从“机器视角”重新审视你的模板。
欢迎继续提问。