为什么我们辛辛苦苦写的内容,却连Google都没“看见”?
我在帮一家教育类网站做技术SEO审查时,发现他们的课程详情页上明明写了很多关键词极强的内容(如课程安排、讲师背景、答疑规则),但在Google上用 site: 检索,几乎一无所获。
后来一看页面结构,答案呼之欲出:
所有内容都被包进了“折叠卡片”或“滑动菜单”里,且是通过JS动态加载的。
这不是个例,而是越来越普遍的问题。我们在做以“用户体验”为中心的交互设计时,常常无意间让搜索引擎“失明”。
于是,我决定彻底梳理一件事:
在SEO的视角下,哪些互动模块设计是“搜索引擎友好的”?哪些又是流量陷阱?
【模块拆解1】折叠内容的核心变量:不是藏没藏,而是“藏的方式”
在SEO里,我们经常讨论“内容可见性”,但“是否可见”并不取决于视觉上是否展开,而是搜索引擎爬虫能否在初始加载时抓到它的文本内容。
所以问题不在于你有没有折叠,而在于你怎么实现折叠。

我给这套检查起了个简单的内部术语:“初始DOM可见性测试”,即只用view-source:看HTML源代码,如果内容在里面,就基本能抓;反之,就靠运气甚至抓不到。
【模块拆解2】滑动Tab内容:被设计打断的信息通路
还有一类问题高发在“产品页”“定价页”“服务介绍页”中:为了避免页面冗长,很多内容被设计成“滑动选项卡”形式展示。
看起来像这样:
[功能介绍] [使用场景] [价格方案]每个Tab的内容只有在点击时才会加载。问题是:
搜索引擎并不会“点击Tab”来看你后面藏了什么。
如果这三块内容是通过前端事件触发再请求数据或切换渲染内容的,那么Google默认就只能抓第一块——例如“功能介绍”。
我怎么处理这类结构?
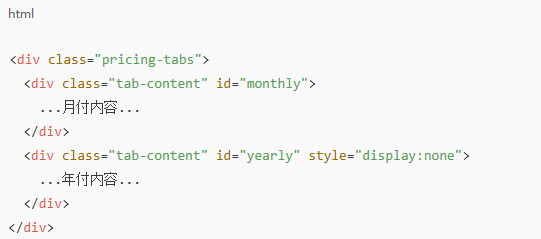
方式一:所有内容都预加载在HTML中,仅通过CSS控制Tab的显示/隐藏

这样即便前端用户只看到一个模块,搜索引擎也能索引全部内容。
方式二:将每个Tab生成为独立可爬页面 + canonical 汇总
对于层级内容极深的页面,我甚至建议将每个Tab的内容生成静态页,并通过 rel=canonical 指向主页面,确保信息分流、又权重聚合。
【实战工具箱】我用来判断“交互内容是否被抓”的3个方法
这个问题不能靠猜,我通常这样验证:
1. Search Console → URL 检查 → 查看快照
- 能不能看到隐藏内容?
- 控制台有没有加载失败的JS/CSS资源?
2. site: + “内容片段”精确搜索
例如:
site:example.com "本课程适合哪些人"如果没有结果,就说明搜索引擎没收录这部分文本。
3. Chrome DevTools → 模拟JS关闭 → 看是否还有内容
打开 DevTools → 设置 → 禁用JS → 刷新页面,看哪些内容还在页面里。失踪的部分,就是SEO失效的部分。
【误区提醒】哪些内容绝不能“藏”在互动模块里?
不是所有东西都能“藏”。下面这些,一旦隐藏,就基本意味着SEO失效:

通俗点说,能吸引搜索引擎注意的内容,最好放在页面“直接可见”的位置,哪怕视觉上是隐藏的,也别在代码结构中消失。
【技术落地建议】交互模块怎么设计才“既好看又好抓”?
我给团队落地时,总是强调“三个原则”:
1. 内容必须在初始HTML中存在
JS再怎么玩,信息层级要先于表现层。
2. 使用语义明确的HTML标签组合
如 <details>、<section>、<article>,不要为了样式牺牲语义结构。
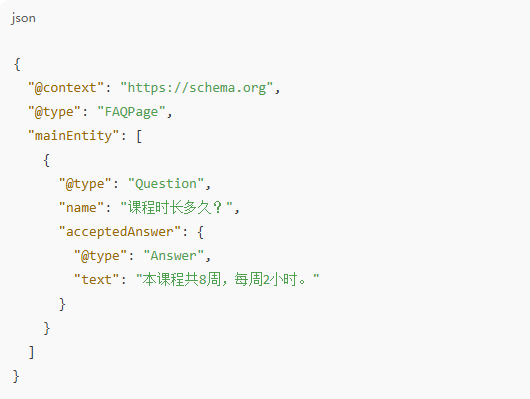
3. 增强信息抓取的方式 → 加 Schema 标注
例如FAQ、课程模块、产品详情,都可以增加结构化数据,辅助Google更快理解:

【总结】设计的前端组件,是搜索引擎的“信息阻塞点”还是“引导通道”?
如果你问我,现在做SEO最大的挑战是什么?我的回答不会是“关键词”或“外链”,而是:
搜索引擎抓不抓得到你页面里的真实信息。
内容做得再好,如果你藏在搜索引擎看不到的位置,那就相当于从一开始就放弃了展现的机会。
所以,每当我们做页面交互时,不要只问“用户是否舒服”,也要问:
- Google能不能“看到”我想说的这段话?
- 折叠起来的内容,是否在初始渲染中就存在?
- 滑块下的Tab,是否可以用静态化方式做预处理?
内容不怕藏,但怕“不可见”。
在交互与SEO之间,我们不是做取舍,而是做转换——把交互体验变成信息可抓的路径,这才是真正的技术SEO。
如你需要,我可以额外分享:
<details>与结构化FAQ的组合模板- 针对Vue/React的预渲染策略笔记
- 检测“动态内容不可见”的批量脚本工具
这类优化,往往是流量从“不被索引”走向“精准覆盖”的关键节点。
SEO 的本质,永远是信息通达,而非关键词堆砌。