这不是老生常谈,这是SEO的“地基工程”。
很多SEO从业者会把内容质量、关键词策略、外链建设放在最前面,却忽略了一个更底层的问题——页面加载速度(Page Speed)。而现实是:
一个慢的网站,等于自废武功。
它可能让:
- 搜索引擎不愿继续抓取你的页面;
- 用户在加载阶段直接跳出;
- 你辛辛苦苦写的内容被“加载圈圈”打败。
今天,我就从加载速度的核心影响、算法机制、检测方法三方面,全面拆解这个看似基础但极容易“翻车”的SEO关键指标。
🧠 一、页面加载速度如何影响SEO排名?
1. Google 已将速度纳入排名因子(Core Web Vitals)
自2021年起,Google 将 Core Web Vitals(核心网页指标) 纳入排名算法。
其中三个关键指标与加载速度直接相关:

速度越慢,这三项得分越低,Google 对页面质量的判断就越差。
2. 抓取频率 & 抓取预算受限
Googlebot 抓取网页时,会考虑服务器响应速度。如果你的页面加载慢,会被视为“低效网页”,从而:
- 降低抓取频次
- 减少抓取深度(抓几页就走了)
- 延迟收录或干脆跳过
对大型网站尤其致命——你的内容再多,如果加载慢,Google根本不给你机会展示。
3. 用户行为数据反向反馈搜索引擎
- 加载慢 → 页面跳出率高 → 停留时间短
- 这被 Google 视为 内容不相关或体验差
- 会进一步拖低关键词排名
你做再多关键词优化都没用,用户根本没机会看到页面。
🛠️ 二、如何检测页面加载速度?(常用工具和关键指标)
1. PageSpeed Insights(Google 官方)
输入网址即可获取:
- 手机 & 桌面速度评分
- LCP / FID / CLS 实测值
- 优化建议(如图片压缩、JS延迟加载等)
适合:单页检测,获得Google真实体验评分
2. Lighthouse(Chrome 内置)
Chrome 浏览器 → 开发者工具(F12) → “Lighthouse” → 选择设备类型 → 生成报告
特点:
- 更完整的性能诊断(加载时间线、资源消耗)
- 能模拟弱网或中端设备体验
- 可以离线分析本地页面(不在线也能测)
3. GTmetrix
国外专业速度分析平台,提供:
- 各种性能评分(结构、速度、加载顺序)
- 首字节时间(TTFB)、首屏加载(FCP)
- 资源阻塞图(谁拖慢了页面)
适合:技术人员做精细化资源分析
4. Google Search Console 中的核心网页指标
- 路径:性能 → 核心网页指标
- 展示整站的表现趋势,聚焦 LCP、CLS、FID
适合长期观察全站健康状况
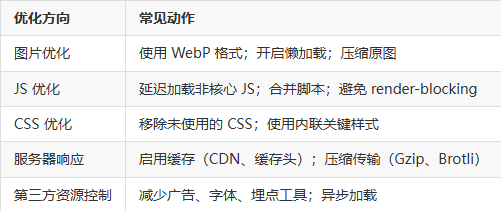
🔧 三、页面加载速度优化的关键方向

✅ 实战建议(我的标准速度优化流程)
- 用 PageSpeed Insights 检查主要页面得分(目标80分以上)
- 用 GTmetrix 分析具体资源加载顺序(识别慢点)
- 优化图片、字体、JS 加载方式
- 部署 CDN 并开启服务器缓存机制
- 在 Google Search Console 监测是否影响 Core Web Vitals 趋势
- 每月复测一次核心页面
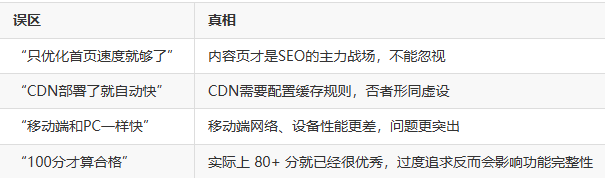
🧩 常见误区提醒

🧠 结语:SEO拼的不是谁更花哨,是谁更高效
SEO不仅仅是策略游戏,更是体验工程。加载速度,就是体验的第一关口。如果你花大量精力生产内容,却没注意页面的载入体验,那你的内容注定**“无人可见”**。
记住:搜索引擎的第一印象,就是加载速度。