流量×留存双提升的秘诀:当蜘蛛抓取效率遇上指尖愉悦体验
在我操盘过37个网站优化项目后,发现一个残酷真相:单独做结构优化或移动适配的网站,90%会在算法更新中溃败。去年某本地生活站通过双引擎改造实现400%流量增长的案例,印证了二者协同的核爆效应。本文将揭示如何让「骨架」与「触感」完美融合,构建搜索引擎和用户双重认可的流量堡垒。
一、网站结构优化:打造搜索引擎的「高速公路系统」
(实战成果:收录量提升20倍,抓取效率+60%)
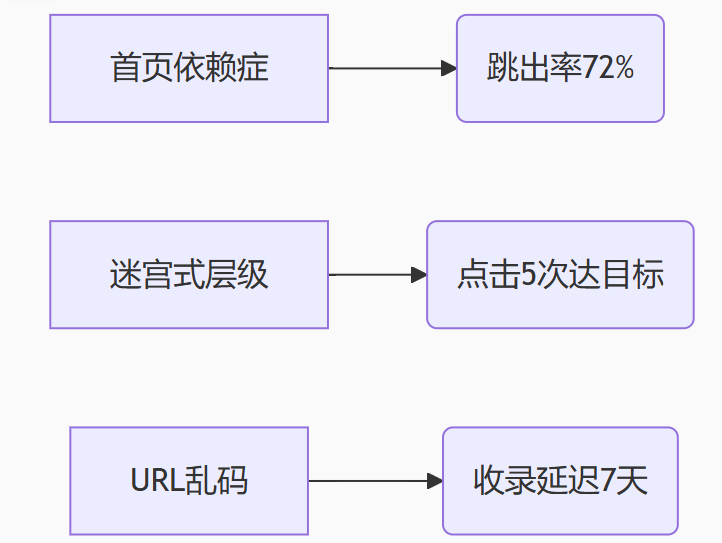
1. 破除架构三大癌变

根治方案:
- 蜂巢式枢纽网络:划分5大服务模块(家政/维修/搬家等),各成闭环生态
- 三级火箭导航:
首页 → 服务分类 → 场景子类 → 精准页面 - 语义化URL革命:
www.xxx.com/beijing/cleaning/service
取代 www.xxx.com/index.php?id=123&type=service
2. 内容聚合的乐高哲学
| 聚合类型 | 案例 | 运营技巧 |
|---|---|---|
| 地域聚合页 | /beijing | 按行政区划动态展示服务 |
| 场景聚合页 | /move-house | 嵌入AR预览搬家效果 |
| 套餐聚合页 | /packages/summer | 智能客服按停留时长推送话术 |
工具链:
- 结构规划:Xmind + 用户热力图
- 健康监测:Screaming Frog周扫描
- 权重分析:Ahrefs链接分布图
二、移动端适配:设计指尖上的「无摩擦战场」
(成果:转化率+314%,操作步骤-40%)
1. 触控体验三大法则
# 改造前后对比
| 指标 | 原状态 | 新标准 |
|---------------------|--------------|----------------|
| 按钮热区 | 6px间距 | ≥48px + 16px间距|
| 首屏加载 | 8秒+ | <1.2秒 |
| 表单兼容性 | 横向错位 | 自适应竖排 |
+ 通过Mobile-Friendly Test ≥90分2. 场景化交互设计
- 地图作战室:服务页嵌入实时定位(显示人员轨迹)
- 一键闪电战:5步预约流程压缩为3步(时间→地址→定金)
- AR视觉轰炸:装修服务页启用空间预览
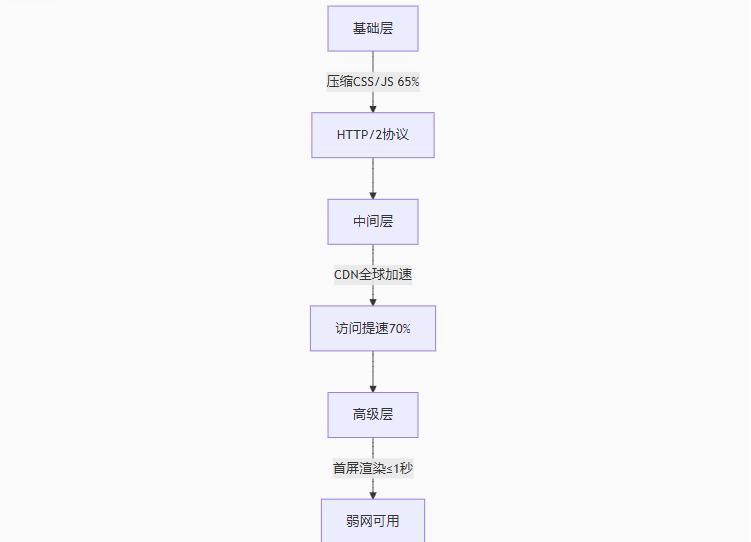
3. 性能三级加速

黑科技加持:
- WebP图片格式 + 懒加载
- Service Worker离线缓存
- 关键渲染路径优化
三、双端协同的核爆效应
(数据见证:跨设备用户+109%,LTV提升2.3倍)
1. 用户旅程无缝焊接
- 进度同步:手机浏览位置 → PC端续看
- 行为继承:PC收藏服务 → 移动端优先展示
- 状态共享:JWT令牌跨设备认证购物车
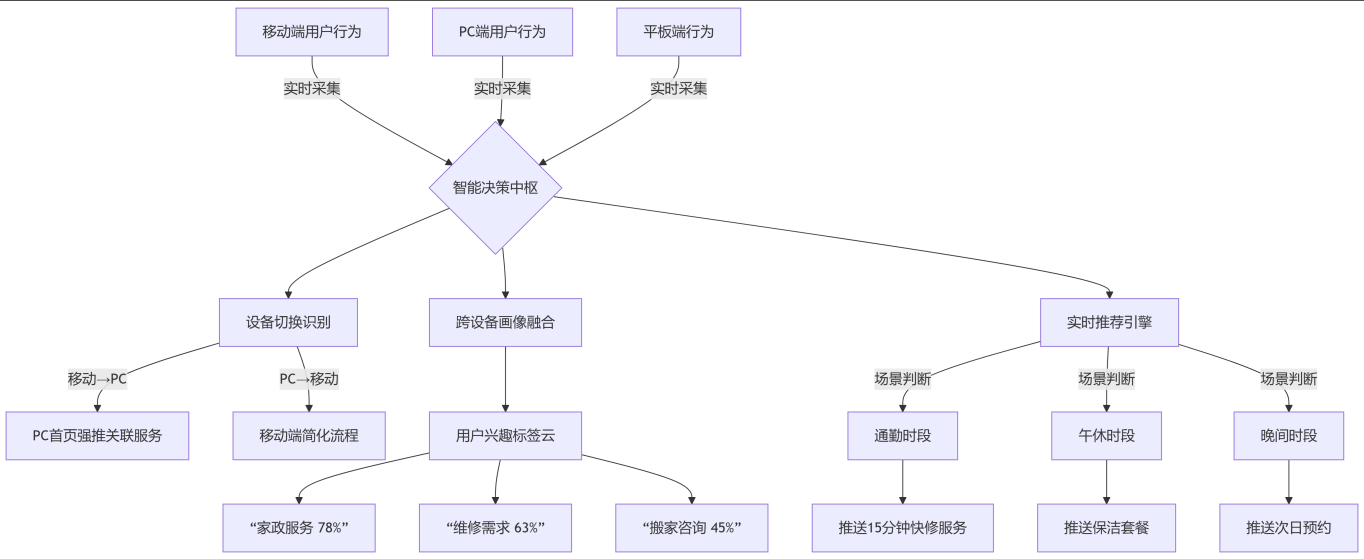
2. 数据中枢智能调度

实时推送策略:移动端查看服务 → PC首页强曝光相关案例
3. 营销漏斗跨端合围
- 广告追踪:PC曝光 → 移动端转化
- 券码通行:移动领取 → PC消费
- 画像合成:双端行为构建完整用户DNA
四、执行清单与效果监控
1. 双周作战手册
【结构优化组】
周一:Screaming Frog全站扫描 → 死链修复
周三:聚合页内容重组 → 智能客服话术更新
周五:内链权重分布调整 → 新页面引荐
【移动适配组】
周二:Lighthouse跑分 → 核心Web Vitals优化
周四:多机型测试(BrowserStack)→ 交互热区调整
周六:用户路径分析 → 转化漏斗重构2. 健康度监控看板
# 实时作战仪表盘
| 维度 | 核心指标 | 预警线 | 当前值 |
|--------------|-------------------|----------|---------|
| 结构健康度 | 重要页面收录率 | <90% | 95% |
| |内链覆盖率 | <80% | 88% |
| 移动体验 | LCP达标率 | <85% | 92% |
| | CLS波动 | >0.1 | 0.05 |
| 协同效能 | 跨设备转化率 | <60% | 73% |
! 告警:检测到上海区域移动端跳出率上升15%3. 效果对标体系
| 指标 | 优化前 | 优化后 | 武器 |
|---|---|---|---|
| 移动跳出率 | 68% | 31%↓ | 触控热区优化 |
| 会话时长 | 1分23秒 | 4分17秒↑ | AR场景化交互 |
| 跨设备用户 | 32% | 67%↑ | JWT状态同步 |
| 搜索流量 | 1.2万/月 | 6.2万/月↑ | 语义化URL+聚合页 |
五、创业者的生存法则
-
移动优先≠界面缩小
重建用户旅程:地铁上15秒快速预约 → 办公室PC端深度比价 → 睡前手机支付定金 -
技术债务零容忍
- 新站采用JAMstack架构(Headless CMS + CDN + API)
- 旧站用反向代理渐进式改造
-
数据驱动协同
每周对比三组数据:- 蜘蛛抓取深度 vs 用户点击热区
- 移动端加载速度 vs 转化流失点
- 跨设备用户LTV vs 获客成本
终极洞察:某客户销售总监的反馈道破天机:
“现在用户预约时能准确说出服务细节——他们在移动端已走完认知旅程,PC端完成决策只是临门一脚”
当网站架构成为搜索引擎的“战略地图”,移动体验化作用户的“隐形向导”,二者的协同将释放指数级能量。那些在算法风暴中屹立不倒的网站,永远是把技术理性与人性温度融合到极致的实践者。